Do you wonder how websites like Netflix, Facebook, or Amazon work? How do they create such dynamic and interactive web apps that millions of users enjoy daily? The answer lies in robust web development, where choosing the right technology and skillset is crucial.
But companies often face a difficult choice: should they hire Angular developers or JavaScript experts? While both are essential for building modern web applications, they have distinct differences that set them apart.
This blog will distinguish between AngularJS and JavaScript based on their features, advantages, and use cases. Let’s dive in!
Table of Contents
JavaScript: The Backbone of Modern Web Development
JavaScript is an essential language for building interactive and dynamic web apps. It allows your devs to add interactivity to web pages by manipulating the Document Object Model (DOM) and responding to user actions.
- JavaScript is compatible with all significant web browsers and offers extensive support for third-party libraries and frameworks. It enables developers to use existing tools and speed up the process.
- One of its key features is that you do not need to declare explicit variable types, making coding more flexible and efficient. It ensures a consistent user experience by seamless performance across various platforms and devices.
- Although initially created for client-side scripting, it is now used for server-side development. With Node.js, you can build scalable, dynamic, high-performance web apps. Moreover, you can leverage JS for mobile app development with frameworks like React Native and Ionic.
Real-Life Successful Projects Built With JavaScript
- PayPal: It uses JS for its front-end and back-end development, as well as for its user interface and security.
- Slack: This popular collaboration tool uses JavaScript for its web and desktop app development. It uses React for its UI and Node.js for its server-side communication.
Exploring AngularJS: The Revolutionary Web Development Framework
AngularJS is an open-source JS framework created by Google. It allows developers to build dynamic and secure single-page web applications with ease. It provides tools and features that simplify the development process.
- Its two-way data binding enables automatic data synchronization between the model and the view. This aspect eliminates manual data updates, saving time and effort.
- Another essential attribute is the dependency injection system. It allows developers to manage dependencies between different components of an application.
- AngularJS simplifies unit testing by enabling easy separation of concerns. It results in fewer bugs and better functionality. Moreover, it also supports testing tools such as Jasmine, Karma, and Protractor, making testing more efficient.
- With its declarative syntax and modular structure, your devs can write clean and maintainable code, increasing productivity. You can hire angular developers to create reusable components and use them across multiple projects, saving time and effort.
- The AngularJS community is also a significant strength of the framework. It offers a wide range of resources, including tutorials, documentation, and libraries, to help developers harness the power of AngularJS.

Real-Life Successful Projects Built With AngularJS
- Gmail: Google’s email service uses AngularJS to handle millions of users and provide a seamless user experience.
- Netflix: The popular streaming platform uses AngularJS for its user interface. The framework helps create a smooth, interactive experience for users browsing and watching their favorite shows.
AngularJS vs JavaScript: A Comparative Analysis
AngularJS is a framework based on the model-view-controller (MVC) pattern, while JavaScript is a scripting language for creating dynamic HTML pages. Although both technologies can create interactive web apps, many distinctions exist. Here are some main differences:
| Feature | AngularJS | JavaScript |
| Framework | Yes | No |
| Language | TypeScript | ECMAScript |
| Dependency Injection | Built-in | Manual |
| Data Binding | Two-way | One-way |
| Routing | Built-in | Manual |
| Templating | HTML-based | String-based |
| Testing | Built-in | Manual |
| Syntax | Directives and expressions | Standard rules |
| Architecture | MVC | No specific architecture |
| Functionalities | Form validation, filters, directives, services, modules, animations, etc. | DOM manipulation, event handling, AJAX requests, form validation, etc. |
Dependency Injection and Data Binding
For improved testability, AngularJS allows developers to inject objects or services into components or controllers. It has a two-way data binding feature that automatically updates the view and model without extra code.
Although JS does not support these features by default, you can use libraries or frameworks like React or Vue to provide these capabilities.
Power and Suitability
AngularJS is more powerful and suitable for single-page web applications (SPAs) that load a single HTML page and dynamically update it as the user interacts.
In contrast, you can also use JavaScript to create SPAs, but you may need more libraries or frameworks to achieve the same outcome as AngularJS.
Syntax and Rules
AngularJS uses its syntax with directives and expressions to extend HTML’s functionality. For example, you can use the “ng-repeat” to loop through an array of items. It also uses TypeScript as its primary programming language, which adds static typing and other features.
On the contrary, JavaScript follows standard syntax rules based on the ECMAScript standard. You can use plain JS or variants, such as ES6 or ES7, which introduce new features and improvements.
Architecture
AngularJS follows the Model-View-Controller (MVC) architectural pattern, providing a structured approach to web development. It separates concerns into models, views, and controllers.
Conversely, JavaScript is a programming language without a specific architectural pattern or separation of concerns.
Functionalities
AngularJS provides various built-in features for efficient web development, such as form validation, filters, directives, animations, and more.
In contrast, JavaScript offers basic native functionalities, like event handling, DOM manipulation, and form validation.
Learning Curve
AngularJS has a steeper learning curve than JS due to its extensive features and concepts. JavaScript, a programming language, has a simpler syntax and is easier to grasp for beginners.
Making the Right Choice: Should You Hire Angular Developers or JavaScript Experts
Choosing between Angular developers and JavaScript experts depends on your project scope, budget, and timeline. Consider these factors and assess your options:
Project Complexity and Scalability
Hire angular developers if you are working on a large-scale project with complex prerequisites. AngularJs’ robust features enable developers to build scalable and maintainable applications.
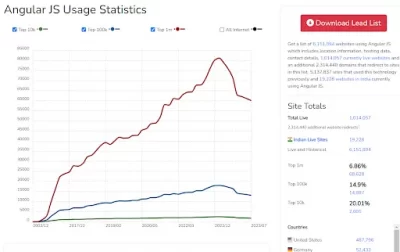
For example, among professional developers, AngularJS is one of the most popular frameworks for building single-page applications (SPAs).
Development Speed and Efficiency
Hire skilled Javascript developers if your project needs rapid prototyping and quick development cycles. They can build lightweight web apps without the overhead of a framework.
For instance, Airbnb switched from Angular to JavaScript for its front-end development. They saw considerable progress in their app’s development speed and complete performance.
User Experience and Performance
If delivering a seamless and interactive user experience is your priority, you must hire angular developers to create progressive web apps (PWAs). It also offers features like lazy loading and preloading modules to enhance your site’s performance.
For instance, consider the case of Forbes. They migrated their website to PWAs using AngularJS. As a result, they saw a 100% improvement in their page load time and a 60% progress in their ad viewability.

Bottom Line
Both AngularJS and JavaScript have their strengths and weaknesses. It depends on your specific project scope and needs.
JavaScript experts are great for quick development cycles and flexibility with lightweight solutions. But for complex applications that demand scalability and performance, consider angular developers.
So, are you ready to elevate your business to new heights? Act now and hire Angular developers or JavaScript professionals to see the difference.