Table of Contents
Introduction
In modern times, the sector that is thriving at a pace faster than light is the information technology sector. You will surely wonder about several aspects associated with this field, such as the margin vs padding phenomenon. The information on such topics keeps you updated regarding what is happening worldwide. Also, it helps you establish a perfect knowledge base that will last lifelong.

Although several information pieces are quite marvelous, there are those too who are of no use to anyone. Therefore you must make sure that you shoot for beneficial information. Do not fill your brains with useless information. This is the only way to climb the ladder of success in the modern world. With the advancements in the technological sector, several factors are being introduced that are unheard of. In this article, you will get all the details regarding margin vs padding.
A comprehensive overview of margin vs padding
Before diving into the detail regarding any matter, it is of the utmost importance that you are well introduced to it. Thus, if we talk about margin vs padding, we will learn that they are two different phenomena utilized in user interface design. Although both of them are quite similar to each other, but there are several differences among them that you should know about.
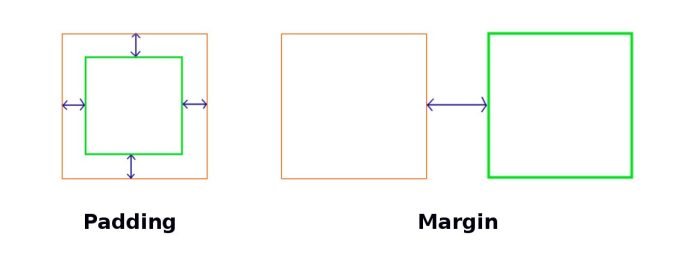
Defining Padding
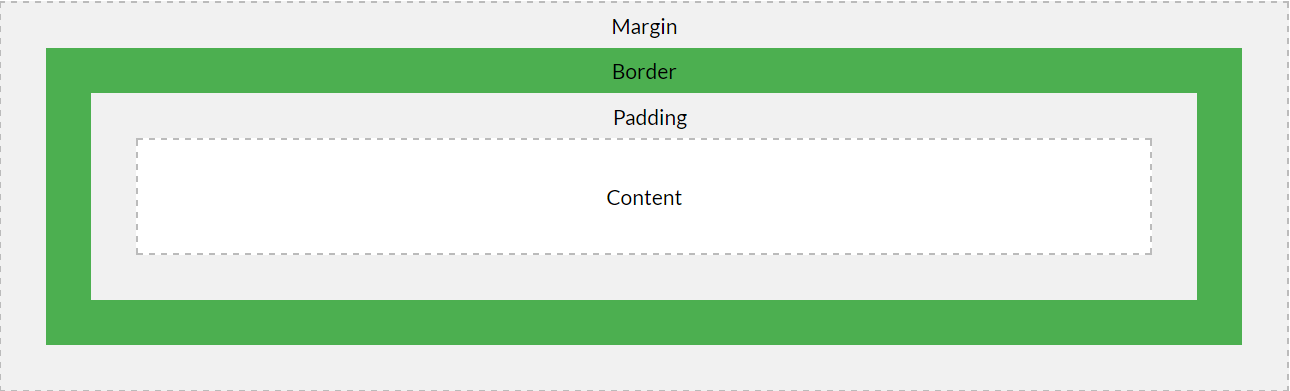
If we start with padding, then it can be defined as the space present between the borders of the webpage and the contents of that particular element.
Defining Margin
On the other hand, if we define the Margin for you, it would be the space between the border of any element and the outer elements.
The importance of margin and padding
Now you might be wondering why they are talked about so frequently. Thus we will learn that both of them help in the provision of extra space. Thus offering perfect design.
- If we talk about the other similarities, it includes targeting all four sides by both phenomena.
- Margin and padding can work even without the border property.
When to use Margin and padding
Since we have taken a brief overview, it is of the utmost importance that we learn when to use any of the factors. Thus, if we start with margin, it is utilized when you need space between the elements. Also, if you tend to go for the improved space between the inner elements and the box or the parent box, then padding is the factor of choice.
Margin Vs Padding
When you are studying two factors that seem to be completely identical. Then in order to differentiate between them, it is of the utmost importance that you go through the characteristics that are different among them. As we all know, margin and padding seem identical; therefore, we must look at their differences. Below we have mentioned a few for the enhancement of your knowledge.
1. The space factor
Comparatively, the margin is perceived as the outer space of an element. On the other hand, padding is perceived as the inner space of an element, thus clarifying the major difference between them.
2. The auto settings
The settings can also differentiate both of the factors in question. The details help us understand that Margin can be set to auto settings, but there is no chance that you can set the padding to auto.
3. The values and the negative factor
One of the major factors is the values of both factors. The margin is said to get negative values, too, and it could be any float number. On the other hand, if we talk about padding, then you will never find the value to be in negative figures.
4. The effect of the stylings
The styling has effects on many phenomena, and many remain unaffected. Similarly, if we talk about Margin, then the elements’ styling will not impact it. On the other hand, if we bring about some minor changes in the styling, it will also impact the padding.
5. The difference in properties
Now, if we talk about the properties that exist among both of the phenomena, then they seem identical except that they are signified with the name of the factor as a prefix. If we start with the properties of Margin, then they would be:
- Margin top, margin-bottom
- Margin left
- Margin right.
Now, if we turn towards the Padding characteristics, then we will learn that they are also identical:
- Padding top
- Padding bottom
- Padding left
- Padding right
Uses of margin and padding
As we have taken a look at the different factors differentiating both factors under the microscope, therefore it is time that we also take a look at the uses of Margin and padding.
Uses of Margin
If we start with the uses of margin, then below we have mentioned them for the enhancement of your knowledge:
- The addition of the space between the contents and the border of the elements
- Bringing a change in the size of any element
The importance of Padding
Also, there are several uses of padding that are also enlisted below for the enhancement of your knowledge:
- It offers the changing of the element’s position in the upwards and the downward direction on the page or the layout
- Setting the difference of distance between the elements nearby
- Last but not least is the management of the overlapping of the elements.
Point to ponder
The applications change with the language that you are using. Therefore if you are using CSS, then you will surely have different guidelines regarding adding the margins and paddings. Although the instructions might seem to be general and similar, but they do differ in several aspects.
Also Read: 5 Traveling Tips For Dog Owners
Conclusion
Margin vs padding is a phenomenon that you must be aware of if you are a starting web designer or a front-end developer. If you are not aware o these basic concepts, then you have a long way to go. We pettah the details mentioned above satisfy your queries.